In this post, I will share with you on my journey on how I started my blog with Blazor WebAssembly & my future plans. I have always wanted to start my own blog by sharing experience on software development along my career path. It's always the number one question comes in mind, "Which technology/platform should I use?". In my opinion, choose what best fits your requirements. For me, I'm creating this blog for my personal hobby and would want to explore blazor technologies along my way.
Why did I choose Blazor?
Personally, I have been always developing software's revolving with C# .NET and would always keen to explore Microsoft technologies. What a better way to start blogging than now with the introduction of Blazor. In most real-world scenarios, we opt to use Angular, React, and Vue.js for front end development due to the fact that it has better developer/user experience which I do not disagree at this point. With Blazor, I can be a full stack .NET developer. Sounds interesting?Which Blazor hosting model fits my requirement?
There are two types of hosting model, Blazor Server & Blazor WebAssembly. I went with Blazor WebAssembly due to my long terms goals with my blog. It's not a difficult decision to make because of the nature of how different hosting models fits on case by case basis.Here's the requirements that I needed:
- Single Page App (does not need ASP.NET Core on the server)
- Faster loading (No SignalR dependancies exchange with server)
- Offline support (CLR & Assemblies are downloaded to client browser under WASM)
- Works in all modern web browsers, including mobile browsers
- Blog posts will be part of project structure because I find it's easier to create or edit posts.
On a side note, Blazor server helps when you require a long running operation to be done in the server-side like uploading/downloading operations which you can offload to the work to the server.
How is ASP.NET Core MVC different from Blazor?
I have worked with numerous amount of MVC projects and always my go to project when I needed my project with UI where it provides controller routes withViews. The views also leverage Razor syntax.
Each request made in MVC will receive a full HTML with CSS, images, Javascript and back-end data over each requests
made.
In Blazor, it leverages the same Razor syntax but the key difference here is that it does not re-render
Views and only render specific components called
Razor components. After the component is initially rendered, the component regenerates its render tree in response to events. Blazor then
compares the new render tree against the previous one and applies any modifications to the browser's Document Object Model (DOM).
Therefore, the benefits here is that you will not require to re-render the page each time when page is requested. Only when it has changes. Perfect!
How did I get started?
In this sharing, it's not about how to create Blazor WebAssembly project from scratch. Microsoft have built step-by-step guide on how to create your first Blazor project right here. Therefore, this post will explain on the underlying project structure & some tips to ease your understanding for Blazor WebAssembly.First of all, believe me below are all the level of folder hierarchies I needed for my blog with Blazor:
- Dependancies #blog nuget dependancies
- Properties #contains Visual Studio profiles of debug settings
-
wwwroot #contains static assets(e.g. css)
- css
- index.html #root page for blog
-
Pages #views to render posts
-
posts
-
2020
-
11
- article1.razor
- article2.razor
-
11
-
2020
-
posts
- Shared #shared layout across blog
- MainLayout.razor
- _Imports.razor #used to share directives across all Razor pages/layouts.
- App.razor #routing to render pages
- Program.cs #app entry point
Before running locally, run below command once in Windows/Mac environment to trust HTTPS locally for .NET Core
Once you have succesfully setup the entire project, it's now time to test it out locally. Open your preferred terminal and run the following command:
One downfall to the current debugging experience with Blazor WebAssembly is that you will require to reload the pages on each changes you done locally. This can be frustrating for developers as it can cut productivity by always refreshing pages. That's because CLR and assemblies are compiled and transformed to JS interop which loaded directly to client browser which client browser no longer interacts with server side. Hope this will be solved .NET 5 or any hot reload extensions.
Debugging experience
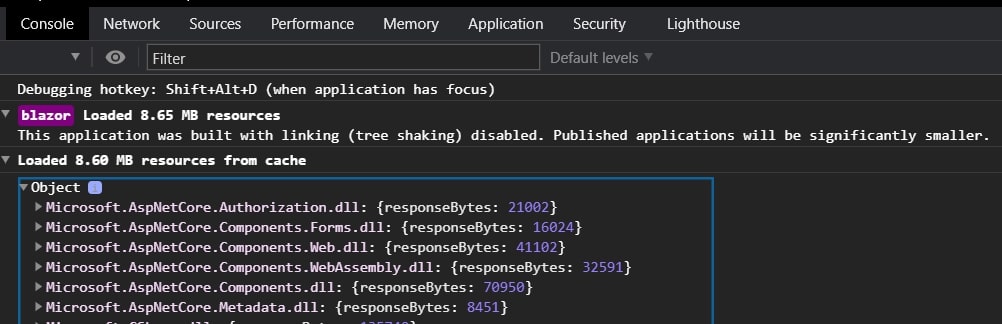
The most interesting part that I've noticed is I went on to inspect Chrome developer console and found the below screenshot on application startup which provides logs to application overview: A typical .NET debugging will be putting breakpoints on application and running F5 command on Visual Studio/Visual
Studio Code. If you see the above logs, I was keen to know what's with Debugging hotkey SHIFT + ALT + D
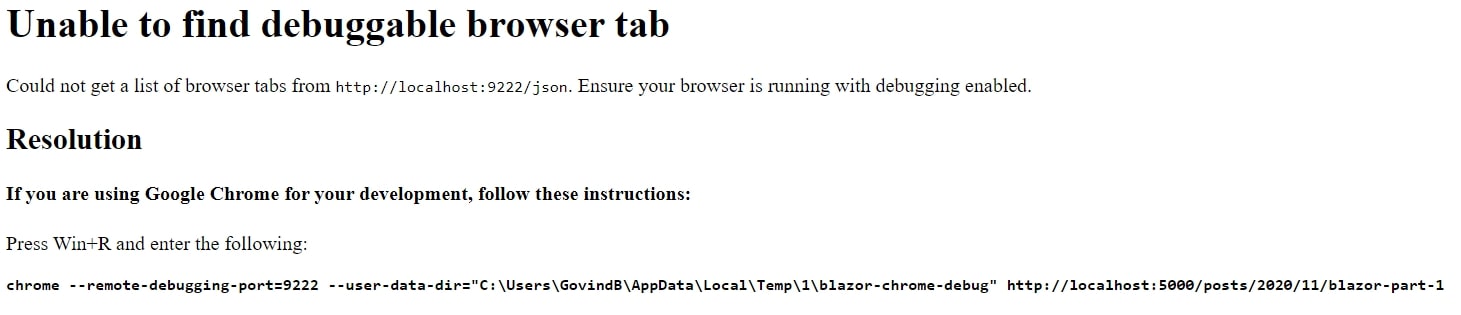
in windows. Once I hit the debugging hotkey, I was redirected to this page below:
A typical .NET debugging will be putting breakpoints on application and running F5 command on Visual Studio/Visual
Studio Code. If you see the above logs, I was keen to know what's with Debugging hotkey SHIFT + ALT + D
in windows. Once I hit the debugging hotkey, I was redirected to this page below:
 If we follow the steps accordingly as the image above, a new Chrome window will be launched and you can hit SHIFT + ALT + D again.
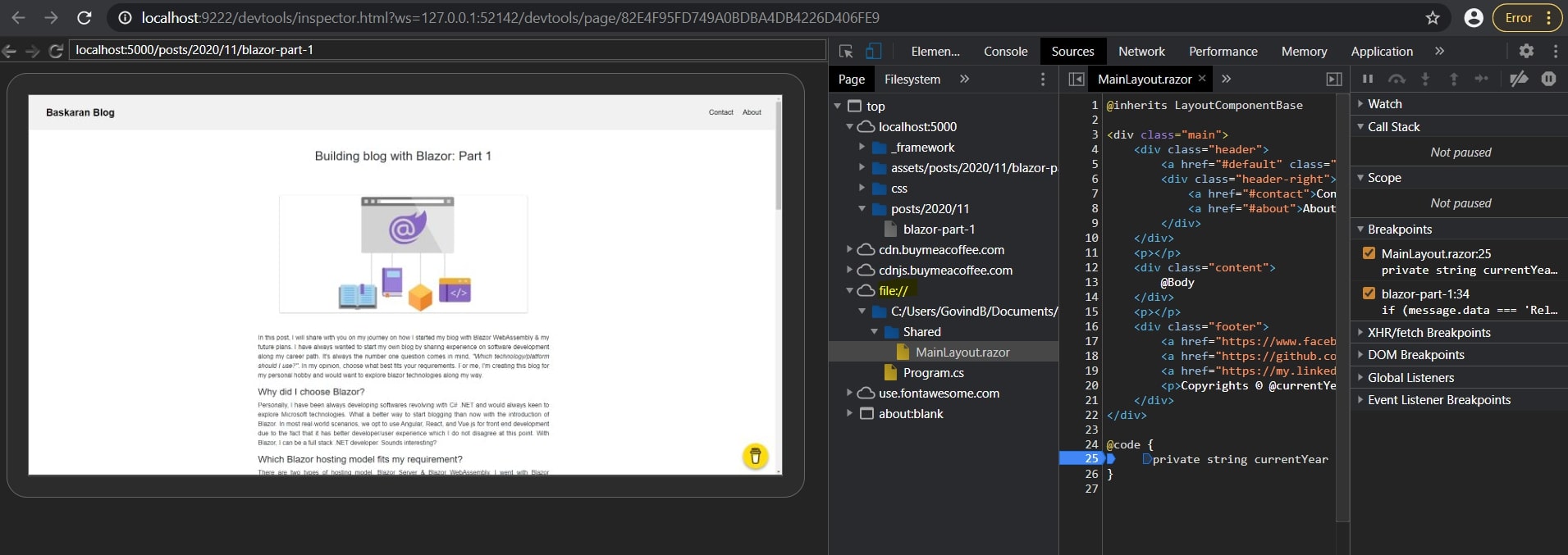
Once you done that, you will be directed to the page below where now you can debug .NET codes via Chrome Dev Console. That's
amazing!!
If we follow the steps accordingly as the image above, a new Chrome window will be launched and you can hit SHIFT + ALT + D again.
Once you done that, you will be directed to the page below where now you can debug .NET codes via Chrome Dev Console. That's
amazing!!
 If we look closely on why we are able to debug .NET codes directly via browser is because by using WebAssembly, it will download
CLR & assemblies of .NET and compiles it under Javascript Interop. Therefore, we will be able to debug .NET codes directly from
browser. Use cases like debugging in a test environment without needing an IDE.
If we look closely on why we are able to debug .NET codes directly via browser is because by using WebAssembly, it will download
CLR & assemblies of .NET and compiles it under Javascript Interop. Therefore, we will be able to debug .NET codes directly from
browser. Use cases like debugging in a test environment without needing an IDE.
You will require to run locally in HTTP(http://localhost:5000) to debug via browser.
 Photo by
Photo by